
LABA 120 - MIT App Inventor 2 - Button Кнопка


LABA 120 - MIT App Inventor 2 - Button Кнопка
MIT App Inventor 2 Описание компонента вкладки User_interface Button Кнопка

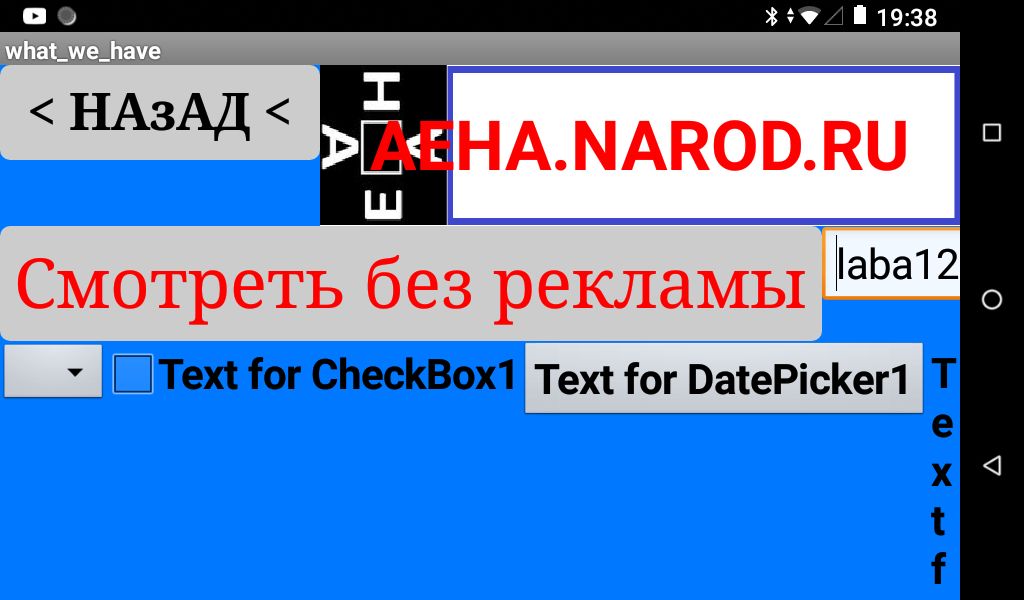
Button Кнопка

Кнопка с возможностью обнаружения щелчков.
Многие аспекты его внешнего вида могут быть изменены,
так же как и то, является ли он кликабельным (Enabled).
Его свойства можно изменить в конструкторе или в редакторе блоков.

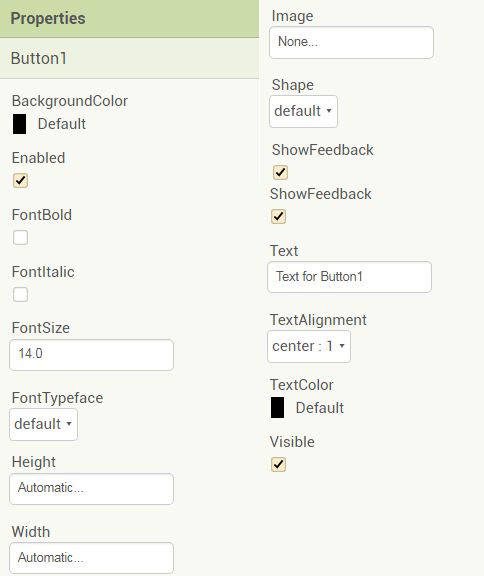
Свойства
Цвет фона BackgroundColor 
Задает Button цвет фона в виде целого числа альфа-красный-зеленый-синий.
Если задано значение Image, изменение цвета не будет видно до тех пор
пока Image не будет удалено.
Включенный Enabled 
Указывает Button, должна ли она быть активной и доступной для клика.
Фонболд FontBold 
Некоторые шрифты не поддерживают полужирный шрифт.
Фониталик FontItalic 
Указывает Button, должен ли текст быть выделен курсивом.
Некоторые шрифты не поддерживают курсив.
Размер шрифта FontSize 
Задает размер шрифта текста Button, измеряемый в sp(пикселях, не зависящих от масштаба).
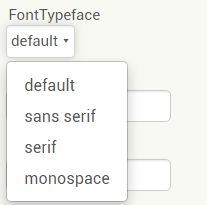
Шрифт FontTypeface 


Указывает начертание шрифта текста Button по умолчанию, с засечками, без засечек или с пробелами.
Высота Height 

Указывает высоту Button по вертикали, измеряемую в пикселях.
Высота HeightPercent 

Указывает Button высоту по вертикали в процентах от высоты Screen.Height
Изображение Image 
Указывает путь к Button изображению. Если ImageBackgroundColor и Image
указано,будет видно только то, что указано.
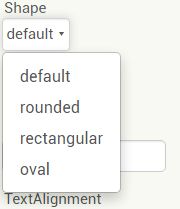
Форма Shape 


Определяет форму Button. Допустимыми значениями этого свойства являются
0(по умолчанию),
1(округленные),
2(прямоугольник) и
3(овал).
Shape Если используется значение Image , оно не будет видно .
Обратная передача
Указывает, должна ли отображаться визуальная обратная связь при Button
нажатии кнопки "С назначенным Image".
Текст Text 
Указывает текст, отображаемый Button.
Выравнивание текста
Задает выравнивание текста Button. Допустимые значения:
0(нормальные; например, выравнивание по левому краю, если текст написан слева направо),
1(по центру) или
2(напротив; например, выравнивание по правому краю, если текст написан слева направо).
Цвет текста 
Задает цвет текста Buttonв виде целого числа альфа-красный-зелено-синий.
Видимый Visible 
Указывает Button, должно ли оно быть видно на экране.
Значение-
Ширина Width 

Задает горизонтальную ширину Button, измеряемую в пикселях.
Ширина WidthPercent 

Задает горизонтальную ширину Buttonв процентах от ширины экрана.
События Events
Нажмите() Click()

Указывает, что пользователь нажал и отпустил кнопку Button.
Получен фокус () GotFocus() *

Указывает на курсор, перемещенный над Button ним,
чтобы теперь можно было щелкнуть по нему.
Длинный клик() LongClick()

Указывает, что пользователь удерживал Button нажатой клавишу.
Потеря фокуса() LostFocus() *

Указывает, что курсор отодвинулся от Button объекта, поэтому теперь щелкнуть по нему больше невозможно.
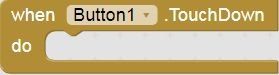
Касание() TouchDown()

Указывает на то, что кнопка Button была нажата.
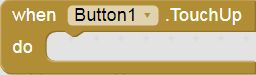
Отпускание() TouchUp()

Указывает, что кнопка Button была отпущена.
Проверить это можно здесь
* События
Получен фокус () GotFocus()
Потеря фокуса() LostFocus()
Имеют смысл при работе с мышью или графическим планшетом
который по сути та же мышь
Эти события произойдут при пересечении курсором границ объекта
кнопки, и после покидания оных (не на всех аппаратах)
Пересекать пальцем указанные границы без срабатывания
OnClick()- затруднительно