
LABA 120 - MIT App Inventor 2 - checkBox

User interface - checkBox

LABA 120 - MIT App Inventor 2 - checkBox
MIT App Inventor 2 Описание компонента вкладки User_interface CheckBox Флажок

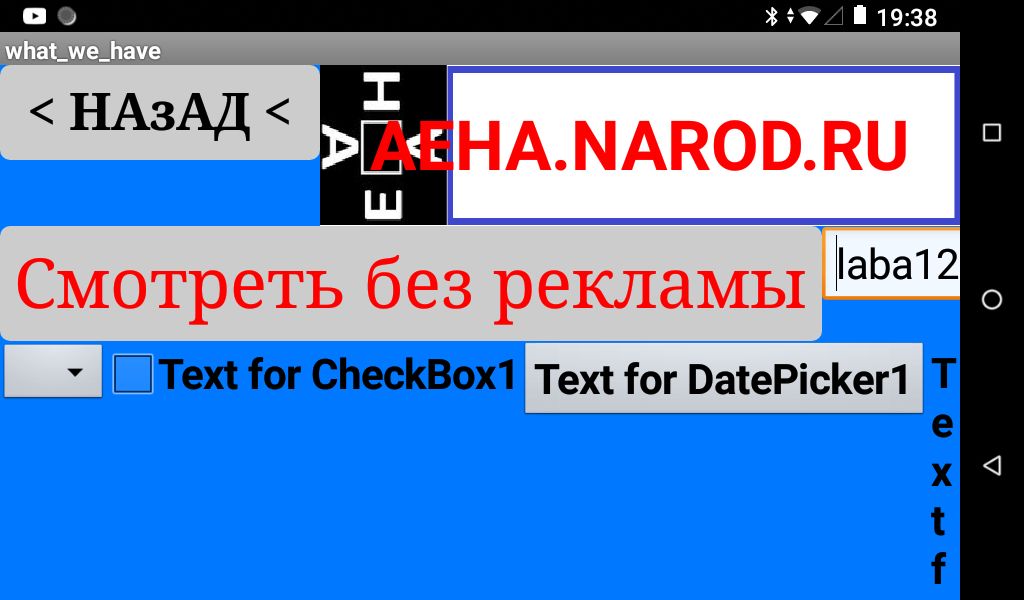
флажок
Пример флажка
CheckBox компоненты могут обнаруживать нажатия пользователя и могут изменять свое логическое
состояние в ответ.
CheckBox Компонент вызывает событие, когда пользователь нажимает на него. Существует множество
свойств, влияющих на его внешний вид, которые можно задать в конструкторе или редакторе блоков.
Свойства
Цвет фона BackgroundColor 
Задает цвет фона в CheckBoxвиде целого числа альфа-красный-зеленый-синий.
Проверен Checked 
Установите trueзначение, если флажок установлен, falseв противном случае.
Включенный Enabled 
УказываетCheckBox, должна ли она быть активной и доступной для клика.
Фонболд FontBold 

УказываетCheckBox, должен ли текст быть выделен жирным шрифтом. Некоторые шрифты не поддерживают полужирный шрифт.
Фониталик FontItalic 

УказываетCheckBox, должен ли текст быть выделен курсивом. Некоторые шрифты не поддерживают курсив.
Размер шрифта FontSize 
Задает размер шрифта текста CheckBox, измеряемый в sp(пикселях, не зависящих от масштаба).
Тип Шрифта FontTypeface 

Указывает начертание шрифта текста CheckBoxпо умолчанию, с засечками, без засечек или с пробелами.
Высота Height 

Указывает высоту по CheckBoxвертикали, измеряемую в пикселях.
Высота в процентах HeightPercent 

Указывает CheckBoxвысоту по вертикали в процентах от высоты Screen.Height
Текст Text 
Указывает текст, отображаемый CheckBox.
Цвет текста TextColor 
Задает цвет текста CheckBoxв виде целого числа альфа-красный-зеленый-синий.
Видимый Visible 
Указывает CheckBox, должен ли он быть виден на экране. Значение-это true если CheckBox отображается, а false если скрыто.
Ширина Width 

Задает горизонтальную ширину CheckBox, измеренную в пикселях.
Ширина в процентах WidthPercent 

Задает горизонтальную ширину CheckBoxв процентах от Screen"sWidth".
Мероприятия Events
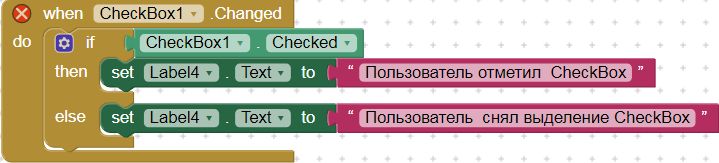
Изменено() Changed()

Пользователь изменил состояние CheckBox.
Получен фокус () GotFocus()

CheckBox получил фокус
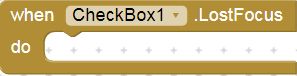
Потеря фокуса() LostFocus()

CheckBox перестал быть сфокусированным компонентом.
Методы
НетКак пользоваться - checkBox в MIT App Inventor 2

Если необходима мгновенная реакция на изменение состояния CheckBox
используете конструкцию Changed()
и в ней проверяете состояние контрола
или в в какой ни будь процедуре проверяете его состояние